Hello, everyone! Welcome to the blog. My name is Vishal, and I've been working as a front-end developer for almost 6 years. Today, I'll be discussing the essential concepts that you need to learn to get started with front-end development in 2023. I'll divide each section into must-learn topics and some optional topics that, while not mandatory, will help you in the long run.
Please note that I won't be explaining these topics in-depth in this post, nor will I recommend any specific framework or technology to learn, as it depends entirely on your personal preference.
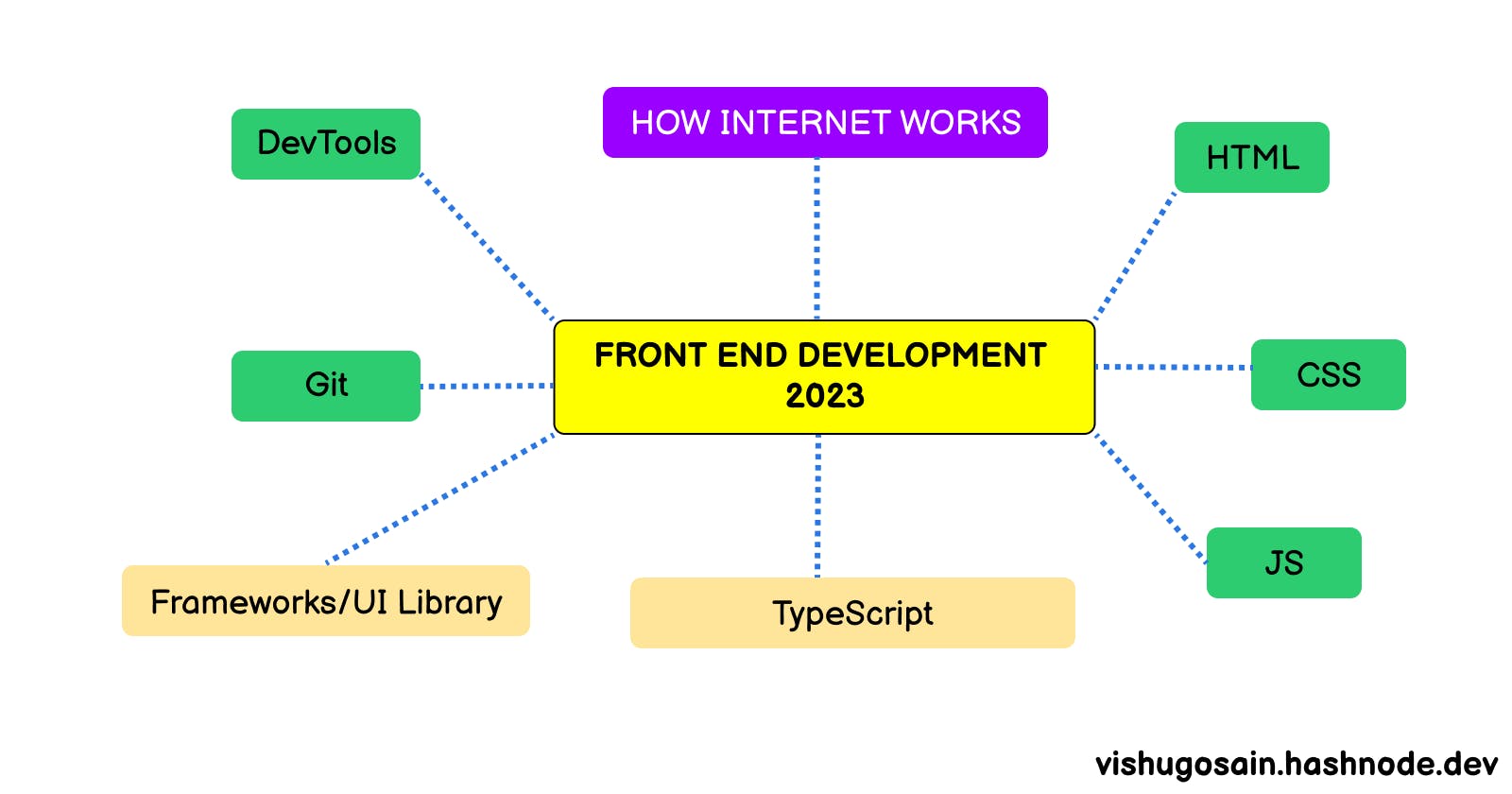
You can check out the roadmap to Frontend Developer here.
Before we get started, here are some tags you'll see throughout this blog:
Required: These are must-learn topics that are essential for becoming a proficient front-end developer.
Important: These topics are not mandatory, but they are good to learn and can help you improve your skills.
Optional: You may skip over these topics for now, but they can be useful in the long run.
Tip: These are tips and tricks to help you learn more efficiently.
Let's begin!

[Important] Learn how the Internet Works
You may be tempted to skip over this topic and dive right into HTML, but sooner or later, you'll need to come back to it. I highly recommend that you take the time to understand how the internet works behind the scenes.
Under this section, you can cover the following topics:
How the internet works
How the browser works
What HTTP 1/2/3 protocols are
How the web pages are hosted
What Domain / DNS are
Here are some resources to get you started:
[Required] Learn HTML
HTML stands for HyperText Markup Language and is the foundation of all the websites you see online. Every site you visit is written in HTML, making it one of the most essential topics for you to master as a front-end developer.
[Required] You don't need to learn all the tags, but you should know the most commonly used ones, such as <html>, <head>, <body>, <h1> to <h6>, <a>, <p>, <div>, <span>, <img>, <ul>, <ol>, <li>, etc.
[Important] Learn about semantic tags, such as <header>, <nav>, <section>, <article>, <aside>, and <footer>. These tags provide a meaningful structure to the document and help search engines understand the context of the page for Search Engine Optimization (SEO).
[Important] Learn about the <form> tag and the <input> tag, as they are widely used to create forms on websites. They also include validation to ensure that the form is correctly filled out before it's submitted to the server.
[Tip] Don't rush through this section. Although it may seem easy, all the different layouts you see on the web are made with HTML, and creating complex layouts is an integral part of a front-end developer's job.
Here are some resources to get you started:
[Required] Learn CSS
CSS stands for Cascading Style Sheets and is used to add styling to HTML pages.
[Required] Learn the basics of CSS, such as the Box Model, and commonly used properties like margin, padding, color, background, font-weight, font-size, etc.
[Required] Learn layout CSS, such as Float, Display, and Position.
[Important] Learn about flexbox and CSS Grid layouts, which are powerful tools for creating complex layouts.
[Important] Learn how to create animations and transitions in CSS. With animations and transitions, you can make your web pages more engaging and user-friendly. You can use CSS animations and transitions to add subtle effects like fading in and out or to create more complex animations like moving objects across the screen.
[Important] Learn about Responsive CSS. Websites should look good on all devices, including desktops, tablets, and mobile devices. Check out CSS media queries, percentage widths, min or max widths heights, etc.
[Optional] You can check out popular CSS frameworks like Tailwind or Bootstrap, which provide pre-built CSS styles and components.
[Optional] You can also check out CSS preprocessors like Sass, SCSS, or PostCSS, which allow you to write more powerful and efficient CSS.
Here are some resources to get you started:
CSS is part of the course available on freecodecamp.
You can also check out the W3schools CSS tutorial.
[Required] Learn JavaScript
Now that you've learned how to create the structure and style of a webpage, it's time to add functionality to it. Javascript is a versatile programming language used to add interactivity to web pages, and it's used on the client side by 98% of websites as of 2022.
[Required] First, start by learning the syntax and basic concepts of Javascript, such as the variable declaration, functions, for loops, objects, and more.
[Required] Next, move on to learning about manipulating the DOM (Document Object Model) to manipulate HTML elements and their styling on the page.
[Required] It's also important to learn about Ajax/Fetch API to interact with the server.
[Important] Once you've mastered the basics, focus on learning about ES(EcmaScript)6+ features and how they can improve your code.
[Important] You should also learn about promises and callbacks, which are essential for asynchronous operations in Javascript.
[Important] After that, dive into more advanced topics, including Hoisting, Temporal Dead Zone, Event Loop, Prototype, and Closures.
[Tip] Don't limit yourself to just learning Javascript. Make sure to read up on related terms and concepts, and practice coding as much as possible. Even if you don't understand everything, you can still start a career as a Front End developer with basic knowledge and learn as you go.
Here are some resources to get you started:
JS is also part of the course available on freecodecamp.
You can also check out the W3schools JS tutorial.
Check out Javascript.info.
For more deep understanding, check out Namaste Javascript series by Akshay Saini.
[Important] Learn Git
Git is a highly popular and powerful version control system that enables you to manage changes in your source code and other files over time. By tracking and organizing changes, Git makes it easier to collaborate with other developers on your project. This is not specifically tied to web development, It is more like a core skill for all developers out there.
To get started with Git, it's important to understand repositories and Git clients like GitHub, GitLab, and Bitbucket. These tools help you to store your code in a centralized location, manage changes and updates, and collaborate with others.
While you don't need to be a Git expert, it's beneficial to have a solid grasp of the basic Git commands such as git init, git branch, git checkout, git merge, git push, git fetch, git rebase etc. These commands will help you to perform common actions and streamline your workflow.
Contributing to open source projects is a great way to gain practical knowledge and improve your skills. You'll have the opportunity to work with other developers, learn new techniques, and contribute to meaningful projects that have a real impact on the world. So, whether you're a beginner or an experienced developer, Git is an essential tool to learn for your career growth and success.
[Important] Learn Browser DevTools
Debugging is a crucial part of a Front End developer's job. Not every code runs perfectly the first time, so developers need to debug and fix any bugs they find. Fortunately, every browser provides tools to help developers check and debug the code running on web pages.
To access these tools, try right-clicking on any web page and selecting the 'Inspect' option. This should open a panel with multiple tabs. Some commonly used tabs include:
Elements - Inspect and modify the page’s HTML and CSS.
Console - View and debug JavaScript errors and log messages. You can also execute your javascript code here.
Source - Analyze the javascript files. By adding debugger points to your code, you can stop the execution of the code and check the scope, call stack, and other important information to help you identify and fix bugs.
Network - Monitor network requests and responses, and analyze performance issues.
Performance panel: Analyze the performance of the page and identify bottlenecks.
Application panel: Inspect the page’s resources, such as cookies and local storage.
Check out Google's DevTools guide.
[Optional] Learn Framework/UI Library
This step is entirely optional. It's possible to begin a career as a Frontend developer without knowing any framework. However, as you progress in your career, you'll eventually need to learn a framework or library such as React, Vue, Angular, Svelte, and more. You can choose the framework that suits your needs and performance, and you can even learn more than one if necessary.
[Optional] Learn Typescript
Additionally, you may want to consider learning TypeScript, a superset for Javascript. By writing in TypeScript, you can ensure that your code is type-safe and will be transpiled into Javascript during build time for use in the browser. Many developers prefer using TypeScript, particularly those with experience in other programming languages. Some frameworks, such as Angular, even use TypeScript as an in-built feature.
Bonus Tips
Explore as many popular websites as you can and use the
Inspect > Elementtab to examine their HTML structure and CSS styling.Try to code as many projects as possible, including cloning websites and adding your own functionalities, as well as developing your own side projects.
Keep in mind that there is no one correct way to write HTML and CSS, and everyone structures their pages according to their own coding style. However, it's important to keep your code clean and easy to maintain.
Stay consistent and continue learning, as technology is constantly evolving. If you don't improve, you'll quickly become outdated.
Remember, no one can completely master Javascript, particularly in such a rapidly changing field as programming. Learning and practice are continuous processes, so commit to improving your skills over time.
I'll be adding more information and tips to this article, So please bookmark it to stay updated.
I wish you all the best on your journey. If you have any questions or need help, don't hesitate to reach out to me on Twitter. I'd be more than happy to assist you.
Also, if you're interested in learning more about commonly asked HTML, CSS, and JavaScript questions, be sure to follow me for regular blog updates.
If you found this information helpful, kindly consider giving a like ❤️ as appreciation.